学习HTML第二天
HTML <img>的六个参数
1.src
2.alt
3.title
4.width
5.height
6.border
嘿嘿 我又来了 又来水文章了
一个前端小白 正在学习
如有什么可以补充的可以在评论区告诉我
还有什么不对滴地方请在评论区指出来
谢谢了您内 让我们一起加油
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--<img> 图形标签 一共有六个参数-->
<h6>如果没有输入正确会出现一个裂开的小图像</h6> 如图:
<!--1.src src="图片的URL"-->
<h5>需要输入正确的图片名称还要输入后缀名</h5>
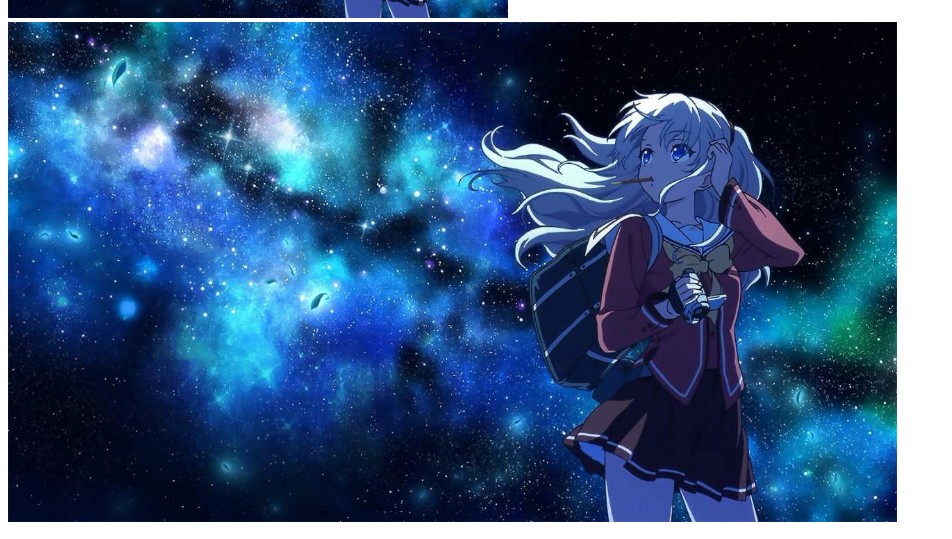
<img src="星空.jpg"/> 如图:

<!--2.alt alt="文字" 替换文本-->
<h5>输入错误或没有成功显示 后面会跟alt里面的文字</h5>
<img src="xingkong.jpg" alt="没有成功显示图片"> 如图:
<!--3.title title="文字" 提示文本-->
<img src="星空.jpg" title="鼠标触碰会出现提醒"> 这张图片截不到,大家可以去哪源码试试
<!--width width="数字" 设置图片的宽度-->
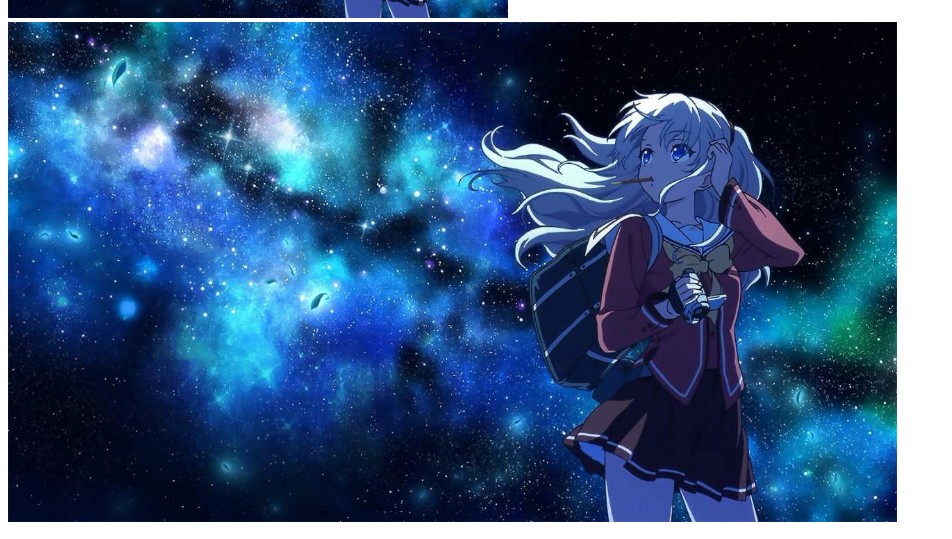
<img src="星空.jpg" width="500"> 如图:

<!--height height="数字" 设置图片高度-->
<img src="星空.jpg" height="500"> 如图:

<h5>还有一种情况就是高度和宽度的参数都有输入代码如下 建议:不要这样,因为设置一个参数,图片就可以等比例缩放</h5>
<h5>如果是大佬操作 当我没说</h5>
<img src="星空.jpg" height="500" width="100">
<h5>这样就会很丑,嘿嘿</h5> 如图:

<!--border border="数字" 设置边框的距离-->
<img src="星空.jpg" height="500" border="50"> 如图:

</body>
</html>
补充一下,边框的颜色什么的都是可以调的等我学到css的时候在来详细的来说一下
- 发表于 2021-02-24 10:10
- 阅读 ( 1045 )
- 分类:默认分类
你可能感兴趣的文章
0 条评论
请先 登录 后评论
